ライフサイクルフック
各 Vue コンポーネントインスタンスは、生成時に一連の初期化を行います - 例えば、データ監視のセットアップ、テンプレートのコンパイル、インスタンスの DOM へのマウント、データ変更時の DOM の更新が必要になります。その過程で、ライフサイクルフックと呼ばれる関数も実行され、ユーザーは特定の段階で独自のコードを追加することが可能です。
ライフサイクルフックの登録
例えば、onMounted フックは、コンポーネントが最初のレンダリングを終了し DOM ノードを生成した後に、コードを実行するのに使用することができます:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`コンポーネントがマウントされました。`)
})
</script>インスタンスのライフサイクルのさまざまな段階で呼び出されるフックは他にもあり、最も一般的に使用されるのは onMounted、 onUpdated および onUnmounted です。
onMounted を呼び出すと、 Vue は登録されたコールバック関数を現在アクティブなコンポーネントインスタンスと自動的に関連づけます。これには、コンポーネントのセットアップ中にこれらのフックが 同期的に 登録される必要があります。例えば、次のようなことはしないでください:
js
setTimeout(() => {
onMounted(() => {
// これは機能しません。
})
}, 100)これは、ライフサイクルフックの呼び出しを setup() や <script setup> 内に辞書的に配置しなければならないという意味ではないことに注意してください。onMounted() は、コールスタックが同期していて setup() 内から発生していれば、外部関数で呼び出すことができます。
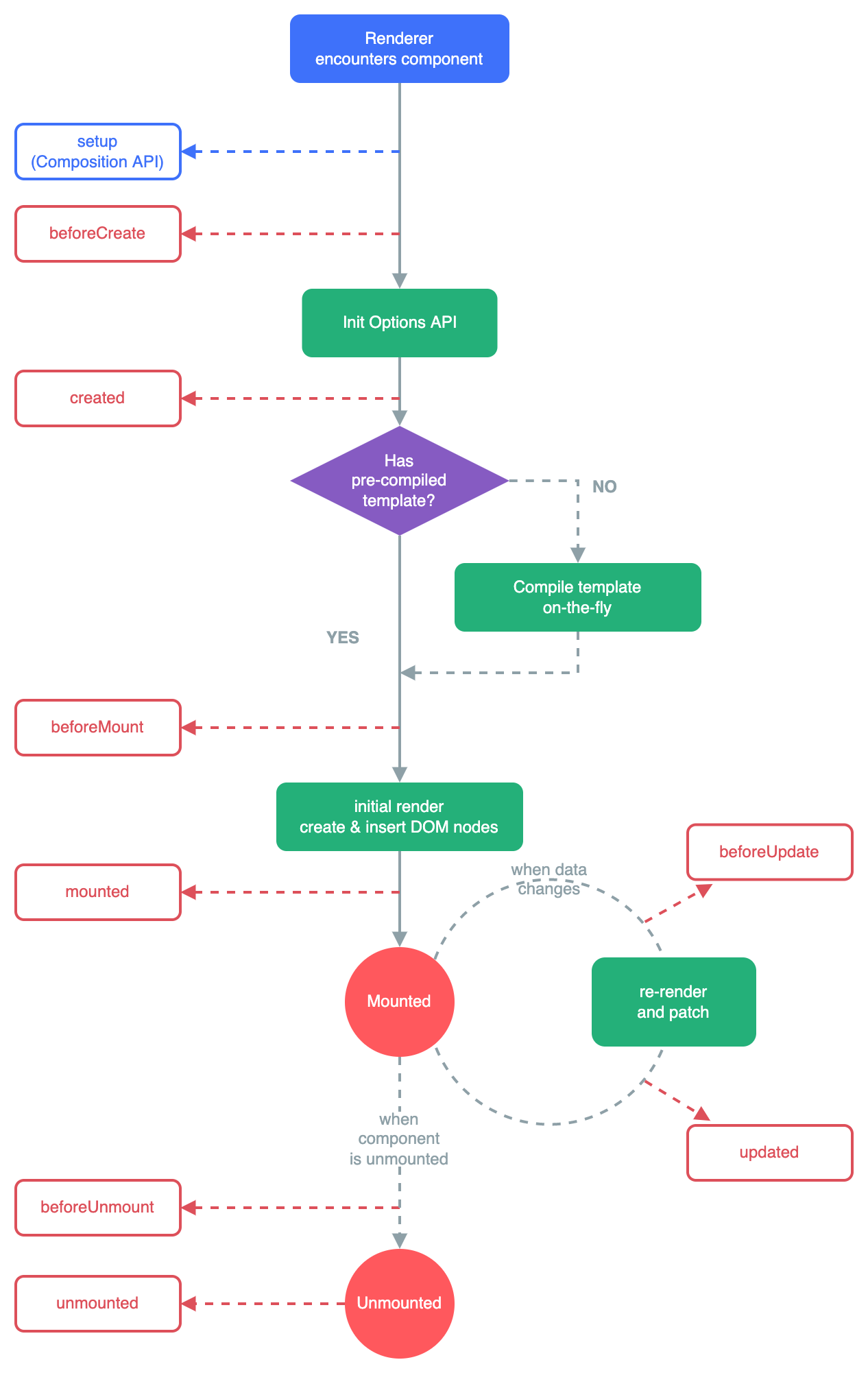
ライフサイクルダイアグラム
以下は、インスタンスライフサイクルのダイアグラムです。今すべてを完全に理解する必要はありませんが、さらに学習して構築するにつれて、有用なリファレンスになるでしょう。

すべてのライフサイクルフックとそれぞれのユースケースの詳細については、ライフサイクルフック API リファレンス を参照してください。